Web Vitals, la vitamina per la performance
I Web Vitals sono un programma introdotto da Google per chiarire quali siano i nuovi segnali di qualità delle pagine web.
Si tratta di una guida in cui vengono definiti diversi segnali di qualità, una parte dei quali ha un impatto diretto sulla User Experience della piattaforma utilizzata.
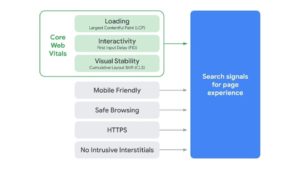
Una parte di questi segnali viene definito Core Web Vitals, sono tre parametri che valutano l’esperienza dell’utente durante il caricamento dei contenuti di una pagina web, l’interattività della stessa e la sua stabilità visuale durante la navigazione.
I Core Web Vitals sono le nuove metriche di Google, prese in considerazione in merito alla performance del sito.

Le nuove metriche sono incentrate sull’utenza “user centered“, basate cioè su dati oggettivi generati in modo da formalizzare il rapporto tra le prestazioni della pagina e l’esperienza dell’utente.
Perché aggiungere le Web Vitals?
Storicamente, le prestazioni di una pagina erano misurate usando come parametro l’evento load, ossia il caricamento completo della pagina e dei fogli di stile.
Questo parametrofavorisce di siti molto veloci nel caricare la struttura della pagina ma che offrono un’esperienza utente di scarsa qualità.
Per questo motivo il W3C Web Performance Working Group e i team di Chrome hanno generato uno standard per le metriche di valutazione, che devono rispondere alle seguenti domande:
| Qualcosa si attiva? | La navigazione è iniziata e procede correttamente? |
| È utile? | Il contenuto reso disponibile è sufficiente per l’interazione con gli utenti? |
| È utilizzabile? | Gli utenti possono interagire con la pagina o c’è un blocco? |
| È gradevole? | Le interazioni sono fluide e prive di delay? |
L’implementazione di metriche riguarda quindi le interazioni con i presupposti scientifici sottesi al campo delle interazioni umani computer (HCI) e della User Experience (UX).
Per comprendere l’importanza della velocità e della fluidità percepita dall’utente, una variazione da 100 millisecondi a 400 millisecondi nel caricamento iniziare di una pagina varia le ricerche totali effettuate dagli utenti tra un -0,2% e un -0,6%.
Per rendere più chiaro il concetto, ecco alcune metriche incentrate sull’esperienza dell’utente:
- Velocità di caricamento percepita: la velocità con cui caricano e visualizzano gli elementi visivi di una pagina.
- Carica reattività: calcola la velocità di caricamento ed esecuzione di un codice Javascript richiesto affinché i componenti rispondano rapidamente all’interazione dell’utente.
- Runtime responsivity: dopo quanto tempo dal caricamento un utente riesce a interagire con la pagina.
- Stabilità visiva: valuta se il cambiamento grafico della pagina durante il caricamento interferisce con le possibili interazioni degli utenti.
- Smoothness: analisi della frequenza e della fluidità dei fotogrammi delle transizioni e delle animazioni.
I Core Web Vitals
Vengono applicati a tutte le pagine web e misurati di conseguenza
I Core Web Vitals sono tre (più un quarto, occulto, di cui parlerò nei prossimi articoli, il TBT) e misura un aspetto della User Experience:
- Largest Contentful Paint (LCP): si occupa di misurare la velocità di caricamento.
- First Input Delay (FID): misura l’interattività come valore di soddisfazione dell’esperienza di navigazione.
- Cumulative Layout Shift (CLS): valuta lo spostamento del contenuto durante il caricamento del layout della pagina, per tutte le interazioni iniziali e successive, avvenute durante l’interazione con i contenuti della pagina.
Verificare i parametri da tenere in considerazione per misurare la qualità delle performance
Per la misurazione può essere utilizzato il Lighthouse Scoring Calculator attivabile tramite il link e a questo link possono essere trovate le chiavi di lettura. https://web.dev/performance-scoring/
Per chiarire che tipo di strumenti verranno utilizzati per le misurazioni, possiamo classificare:
- Google Analytics è un RUM, ma per le misurazioni necessarie ai Core Web Vitals verrà utilizzato un altro strumento field, ossia Chrome User Experience Report (CrUX);
- Lighthouse come strumento da laboratorio;
- PageSpeed Insight come uno strumento ibrido, visto che utilizza Lighthouse per raccogliere i dati ma utilizza un rapporto sull’esperienza dei dati basati sull’esperienza di navigazione su Chrome;
- Chrome Developer Tools è un set di strumenti presenti sul browser Chrome. Sono degli strumenti da utilizzo per il monitoraggio reale, ma in realtà hanno una funzione di debug.
- Search Console: a differenza di PageSpeed riporta dati storici sul rendimento delle pagine, motivo per cui ci potrebbe essere una discrepanza di dati forniti da questo strumento.
Ottimizzazione SEO e UX dei Core Web Vitals
Le operazioni di ottimizzazione che coinvolgono SEO e User Experience hanno la peculiarità di essere fluttuanti, perché molto spesso modificare significativamente un parametro può mettere in discussione la struttura tecnica del sito.
Il cambio di paradigma rende obsolete le metriche precedenti basate su load e DOMContentLoaded perché non hanno una corrispondenza diretta con l’esperienza dell’utente.
In aggiunta, anche metriche legate alla prestazione come il recente First Contentful Paint si occupano di definire i primi istanti del caricamento di una pagina.
Per questo motivo le operazioni SEO di modifica alla pagina passeranno per la risoluzione pratica di problemi di caricamento delle risorse e dei tempi di risposta del server.
LPC: Large Contentful Paint
Il Large Contentful Paint misura il tempo impiegato dagli itenti per visualizzare i contenuti di una pagina (immagini, testo, altro).
I problemi di performance nella metrica LPC riguardano:
- JavaScript e CSS bloccante
- Caricamento lento delle risorse
- Rendering lato client
- Risposta lenta del server
Javascript e CSS bloccante
Quando una pagina viene renderizzata dal browser, il DOM viene analizzato fino a quando non si incontra un foglio di stile esterno (CSS) o un tag Javascript sincrono.
La soluzione al problema riguarda la minificazione e la rimozione del CSS superfluo, oltre alla creazione di un CSS critico.
Per quanto riguarda i file Javascript, è possibile minificare i file e renderne asincrono il caricamento. E’ anche possibile mandare in defer i file, ma questo richiede qualche accorgimento in più.
Caricamento lento delle risorse
Oltre alla creazione di un blocco al caricamento con CSS e JS, è possibile che i tempi di risoluzione delle risorse sia lento perché pesanti.
Di solito, le risorse che rallentano il caricamento si trovano nella sezione above the fold e sono:
- tag <img>
- <svg> all’interno di tag <image>
- <video>
- includere tramite CSS un file con url()
- Elementi di blocco HTML, detti anche elementi inline.
Di norma per ottimizzare questo aspetto basta comprimere le immagini, utilizzare dei formati recenti (WebP) o utilizzare una CDN per migliorare i tempi di caricamento delle immagini.
Le tecniche di Lazy loading sono ottime per il resto della pagina, ma non influenzano la sezione above the fold.
In alcuni casi il precaricamento di alcune risorse può aiutare a ristabilire la priorità di caricamento nella pagina. Di seguito alcuni esempi:
<link rel="preload" as="script" href="script.js"><link rel="preload" as="style" href="style.css"><link rel="preload" as="image" href="img.png"><link rel="preload" as="video" href="vid.webm" type="video/webm"><link rel="preload" href="font.woff2" as="font" type="font/woff2" crossorigin>In aggiunta, gli algoritmi di compressione possono ridurre ulteriormente il tempo di caricamento del resto dei contenuti.
Infine, l’utilizzo di un service worker è necessario per caricare in cache le risorse statiche. Consiglio di caricare in maniera asincrona i fonts, sicuramente, o di inserirli nella cache del service worker.
Rendering lato client
Si tratta di una soluzione adottata nativamente da React, Angular e Vue, ma in realtà è possibile moderare la dimensione dei pacchetti Javascript a prescindere.
Il principale strumento per velocizzare questo aspetto è far reinderizzare sul server la pagina, ma questo probabilmente influirà negativamente sui tempi di risposta del server (TTFB) e sul tempo di interattività (TTI) reale della pagina.
Per risolvere questo problema, può essere utile utilizzare una tecnica meno complessa del rendering lato server, che è il pre-rendering. Si tratta di una tecnica che non risolve i problemi di interattività ma solo quelli di LCP.
Server lento
Per migliorare la risposta del server è necessario utilizzare la metrica TTFB per misurare i tempi di risposta.
Per ottimizzare i tempi di risposta del server può essere utile lavorare su:
- Utilizzo di una CDN se gli utenti sono presenti in regioni distanti tra loro
- Risorse della cache
- Servire in cache le pagine HTML
- Preload delle connessioni di terze parti
CLS: Cumulative Layout Shift
Il CLS è la somma dei punteggi degli spostamenti imprevisti del layout della pagina.
Per avere un’idea di come si calcola il punteggio CLS esiste una specifica documentazione in merito.
Un buon valore in Cumulative Layout Shift indica che la navigazione dell’utente è stabile perché anche l’aggiunzione di un altro elemento del DOM non sposta la visuale durante la navigazione.
I fattori che abbassano il punteggio di CLS sono:
- immagini senza dimensioni
- font che causano FOIT e FOUT
- iframe senza dimensioni
- azioni che causano un ritardo nel caricamento del DOM
Una pratica adottata dai browser moderni riguarda il ridimensionamento automatico delle immagini e dei video a partire da delle regole di proporzionalità espresse nel CSS.
Di fatto si segnalano le dimensioni dell’immagine come di consueto:
<!-- setting per 640:360 fino a 16:9 - aspect ratio --><img src="example.jpg" width="640" height="360" alt="Example">Per poi inserire nell’ UA Stylesheet delle proporzioni di default, così da generare prima del caricamento una proporzione valida per la visualizzazione.
img { aspect-ratio: attr(width) / attr(height);}Per quanto riguarda gli iframe (ma anche le pubblicità, di fatto), la soluzione più semplice è di riservare staticamente lo spazio per le risorse, così da non dover riadattare la pagina in un secondo momento.
Una seconda modalità è di generare uno script che animi un tag HTML. Un buon esempio è l’incorporamento del Lighthouse Calculator presente poco sopra in questa pagina.
Per i problemi di FOIT e FOUT vi rimando all’articolo sulla gestione del CSS, nonostante ci sarebbe ancora molto da dire.
FID: First Imput Delay
Il First Imput Delay (ritardo del primo imput) calcola la reattività del sito tra quando viene effettuato il clic al collegamento (link, pulsante, ect) che porta alla pagina a quando il browser può rispondere effettivamente a quella interazione.
A differenza della metrica (precedente) sulla First Contentful Paint (FCP) che misurava la velocità di reazione del sito al caricamento degli elementi, il FID misura interattività e reattività del sito durante la navigazione dell’utente.
Si tratta quindi di una valutazione sul primo input, considera la reattività seguendo le prestazioni secondo il modello RAIL e non tiene conto delle animazioni.
Il FID quindi è una “metrica da campo”, che ha come suo equivalente da “laboratorio” (Lab) il Total Blocking Time (TBT).
Le ottimizzazioni che migliorano il punteggio di FID riguardano:
- aiutare il browser a rispondere più velocemente diminuendo l’esecuzione di Javascript durante il caricamento delle pagine
- Dividere i long tasks Javascript in blocchi più piccoli
- Utilizzare DevTools per scoprire come utilizzare solo gli script attivi nella pagina.
- Razionalizzare il Waterfall del recupero dei file JS e CSS
- Preload di script di terze parti
- Utilizzare un service worker e delle librerie per semplificare il lavoro di cache.
Fonte: Francesco Giammanco